Tutoriels
Tutoriels
Optimiser son code python
Vous cherchez à rendre l’affichage d’une image plus rapide ? où simplement, vous trouvez votre code un peu long à se faire ? Ici, nous nous plongerons dans l’art de perfectionner nos codes pour en maximiser l’efficacité. Vous trouverez ici des moyens de mieux utiliser certaines bibliothèques ou des alternatives à celle-ci.
Teaser du tutoriel
Kandinsky
Vous avez peut-être déjà remarqué que Kandinsky, bibliothèque utile pour dessiner en python, est très lent sur ordinateur. Mais l’avez-vous bien paramétré ? Et êtes-vous satisfait de sa rapidité ? Regardons ensemble comment y remédier.
Comment bien utiliser Kandinsky
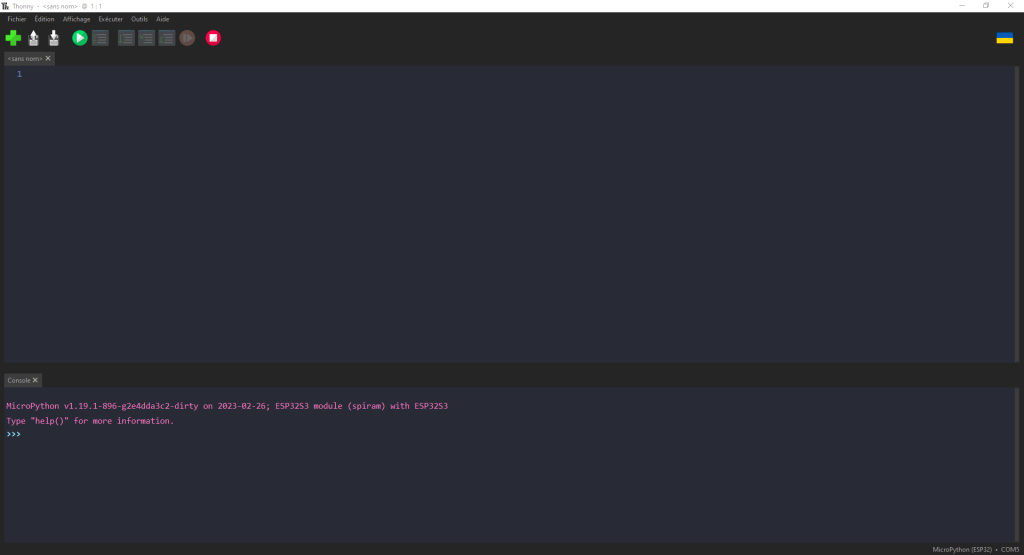
Tout d’abord, regardons comment vous avez et pourrez paramétrer l’émulateur de Kandinsky. Pour vérifier ça, ouvrez votre IDE, lancez votre script.
vous partez donc de cela :

Ensuite suivez, ces indications :
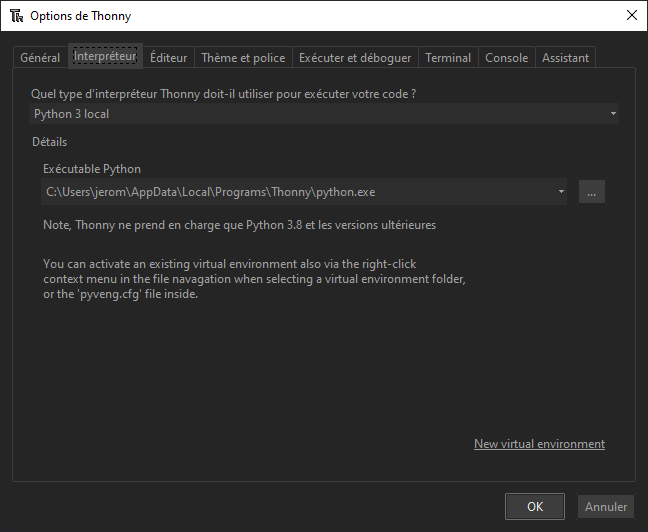
tout d’abord allez dans le menu « Options » :

D’ici, vous pouvez :
- avec l’onglet « OS », choisir l’os utilisé.
- avec l’onglet « Model », choisir une version de la calculatrice Numworks, ici émulé.
- avec l’onglet « Zoom », choisir la taille de la fenêtre.

Ici pour accélérer notre script, nous utiliserons l’OS « PC ».
Et voilà, déjà, votre script va bien plus vite sur votre ordinateur. Il est important de savoir que ce n’affecte pas la vitesse du script sur la calculatrice, mais seulement ici sur votre ordinateur.
Pillow, Kandinsky en plus rapide (et plus encore)
Vous trouvez encore votre script lent à l’exécution ? Alors voici la bibliothèque PIL. Avant de commencer, il est important de rappeler que Pillow n’est pas disponible sur Numworks là où l’est Kandinsky.
Comparatif de vitesse entre Pillow et Kandinsky
Pour analyser la vitesse de mes deux options, je vais utiliser le script disponible sur le tuto ici qui génère un « Julia set », et je le modifie pour qu’il utilise Pillow plutôt que Kandinsky.
Afin de chronométrer le temps de génération, j’ai rajouté la bibliothèque Time :
#si le script utilise Pillow
from PIL import Image
#si le script utilise Kandinsky
#import Kandinsky
import time
def julia_PIL(N_iteration):
start_time = time.time() # Enregistrez le temps de début
# création de la palette de couleurs
palette = []
xmax = 2
xmin = -2
ymax = 1.3875
ymin = -1.387
r = 255
g = 255
b = 255
for j in range(0, 128):
b = 255 - 2 * j
palette.append((r, g, b))
for j in range(128, 256):
r = 255 - 2 * (j - 128)
g = 255 - 2 * (j - 128)
palette.append((r, g, b))
# Création de l'image avec Pillow (rien a mettre si on utilise Kandinsky)
img = Image.new('RGB', (320, 222))
#generation de la fractale
for x in range(320):
for y in range(222):
i = 0
z = complex(xmin + (xmax - xmin) * x / 320 + (ymax - (ymax - ymin) * y / 222) * 1J)
c = complex(0.36, 0.36)
while i < N_iteration and abs(z) < 2:
i = i + 1
z = z * z + c
couleur = palette[int(255 * i / N_iteration)]
# Avec Pillow : Définir la couleur du pixel dans l'image aux coordonnées (x,y)
img.putpixel((x, y), couleur)
# Avec Kandinsky : même but que Pillow
#col = color(couleur[0],couleur[1],couleur[2])
#set_pixel(x,y,col)
# Affichage de l'image (rien a mettre si on utilise Kandinsky)
img.show()
end_time = time.time() # Enregistrez le temps de fin
elapsed_time = end_time - start_time
print("Temps d'exécution : ",elapsed_time," secondes")Ici, le script utilisant Kandinsky prend 3,25 secondes, celui avec Pillow prend 4,40 secondes quand je génère une fractale avec 1000 itérations. Mais il est plus lent ?!! en fait non, car Pillow, avec son .show() (ligne 40), doit ouvrir une nouvelle fenêtre photo, ce qui prend longtemps. Si à la place, on enregistre l’image et qu’on ne l’affiche pas, le script prend 0,39 seconde à s’exécuter. On rajoute donc ceci à notre script au même endroit que .show().
img.save('Julia.png')L’image générée est enregistrée dans le même répertoire que le script, sous le nom « Julia.png » (le nom est modifiable à souhait).
Utilisations
De mon côté, j’ai utilisé le script modifié grâce à Pillow. Ainsi, je peux générer des images a très grand format et j’ai donc réalisé ceci, un « Julia set » en 8k en 211,25 secondes (ce qui est impossible avec Kandinsky, car la bibliothèque est limitée en 320p par 222p) :

En outre, je peux l’utiliser par exemple pour faire un explorateur de fractale sur des images plus petites que de la 8k quand même.
Si vous avez besoin de plus d’information, voici la documentation complète de Pillow, ici.
NumPy
NumPy est une bibliothèque python très utile dans le calcul de tableaux ou de matrices pour accélérer ces calculs ou simplifier la lecture du code grâce à ses fonctions directement implémentée comme la multiplication matricielle. C’est une bibliothèque très utilisée par exemple pour :
- Calcul Scientifique : NumPy est largement utilisé dans le domaine scientifique pour la modélisation mathématique, les simulations numériques et l’analyse de données.
- Apprentissage Automatique : De nombreuses bibliothèques d’apprentissage automatique, comme scikit-learn, utilisent NumPy pour la manipulation des données et les opérations numériques.
- Traitement des Images et du Son : NumPy est souvent utilisé dans le traitement des images et des signaux sonores en raison de ses capacités à travailler avec des tableaux multidimensionnels.
- Analyse de Données : Les analystes de données et les scientifiques des données utilisent NumPy pour effectuer des opérations numériques efficaces sur de grands ensembles de données.
Pourquoi utiliser les tableaux de NumPy plutôt que de simples listes ?
Les listes normales en Python sont des structures de données de base qui peuvent contenir des éléments de types différents. Elles offrent une grande souplesse, mais peuvent être moins performantes pour les opérations numériques sur de grands ensembles de données. D’un autre côté, les tableaux de NumPy (ou array) sont des structures de données spécialisées pour les calculs numériques qui offrent des performances optimisées.
En outre, voici quelques exemples montrant les différences entre les deux :
- Type d’Éléments :
- Liste : Peut contenir des éléments de différents types (entiers, chaînes de caractères, etc.).
- Array : Contient des éléments d’un type de données homogène. Les Array sont typés, ce qui signifie que tous les éléments doivent être du même type.
- Performance :
- Liste : Moins efficace pour les opérations numériques sur de grands ensembles de données en raison de sa flexibilité.
- Array : Conçu pour les calculs numériques, offrant des opérations vectorielles efficaces et des performances optimisées.
- Fonctions et Opérations :
- Liste : Offre des fonctionnalités de base pour la manipulation de données, mais peut nécessiter des boucles explicites pour certaines opérations numériques.
- Array : Fournit une vaste gamme de fonctions optimisées pour les opérations numériques, y compris des opérations vectorielles, des fonctions mathématiques et des fonctions de statistiques.
- Taille Dynamique :
- Liste : La taille d’une liste peut changer dynamiquement en ajoutant ou en supprimant des éléments.
- Array : La taille d’un Array est fixée à la création. Pour ajouter ou supprimer des éléments, un nouveau tableau doit être créé.
- Syntaxe :
- Liste : Définie avec des crochets, par exemple,
ma_liste = [1, 2, 3] - Array : Créé avec la fonction numpy.array(), par exemple,
mon_tableau = numpy.array([1, 2, 3])
- Liste : Définie avec des crochets, par exemple,
Démonstration
Imaginons que nous devons faire des calculs sur des éléments d’une liste d’integer :
liste = [i for i in range(10000000)]
resultat = []
for nb in liste :
resultat.append(nb ** 2)Ici, on élève chaque élément de notre liste au carré, ce script prend 3,42 seconde. Avec NumPy, on peut faire ceci :
import numpy as np arr = np.array([i for i in range(10000000)]) # Applique une fonction pour élever chaque élément de la liste au carré result = np.square(arr)
Ici, le script prend 1,15 seconde, NumPy est utile pour gérer des tableaux de valeurs très grandes et appliquer des règles de calculs sur ces tableaux. Les array sont un nouveau type d’objet qui correspondent aux listes et matrices.
Fonctions natives intéressantes
NumPy offre un grand nombre de fonctions qui pourront simplifier la lecture de votre code et l’accélérer :
- Produits de tous les éléments :
import numpy as np liste = [1, 2, 3, 4, 5] produit = np.prod(liste) # renvoie donc avec un print ou un return 120
- moyenne et écart-type :
import numpy as np liste = [1, 2, 3, 4, 5] moyenne = np.mean(liste) # renvoie donc avec un print ou un return 3.0 ecart_type = np.std(liste) # renvoie donc avec un print ou un return 1.4142135623730951
- Chercher des éléments suivants une condition et liste des éléments unique de la liste
import numpy as np #va renvoyer tous les éléments du tableau supérieur à 2 dans une nouvelle liste liste_sat = [1, 2, 3, 4, 5] elements_satisfaisants = np.extract(np.array(liste_sat) > 2, liste_sat) # renvoie donc avec un print ou un return [3 4 5] #va renvoyer tous les éléments uniques du tableau et leur nombre d'apparitions dans une nouvelle liste liste_uni = [1, 2, 2, 3, 4, 4, 5] elements_uniques, comptages = np.unique(liste_uni, return_counts=True) # renvoie donc avec un print ou un return [1 2 3 4 5] [1 2 1 2 1]
Si vous avez besoin de plus d’information, voici la documentation complète de NumPy, ici.
Étudiant en spécialité NSI en classe de 1ère en 2022,
Streamer occasionnel.